WordPress仪表盘对于第一次使用的用户来说可能有点复杂,通过这篇文章的学习,您将很快掌握它的主要功能。当您熟悉了这些主要功能,使用系统的其他工具和功能会变得更加简单。
下面,Bluehost主机商将为您介绍WordPress仪表板的几大顶级功能。

1. WordPress上导航栏
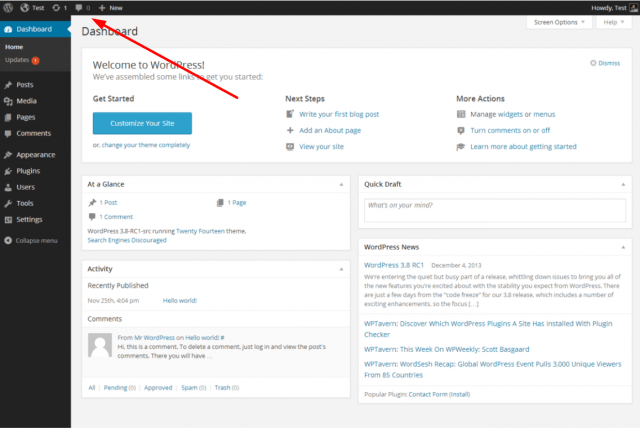
除了经常使用的左侧导航栏外,您在登录后台面板时,还会在屏幕顶部看到一个带有白色文本的黑色框。

该栏功能中需要您特别注意的是“访问网站”,您可以点击该栏中的网站名称进行访问。单击文本后,也可以在同一选项卡中打开网站(如果您想要打开仪表盘,请右击,它将在新的选项卡中打开)。
当您访问实时网站时,依然会看到黑色框,如果您是从此处进入的网站,可以通过相同的方法返回到您的WordPress仪表盘。
2. 所见即所得编辑器
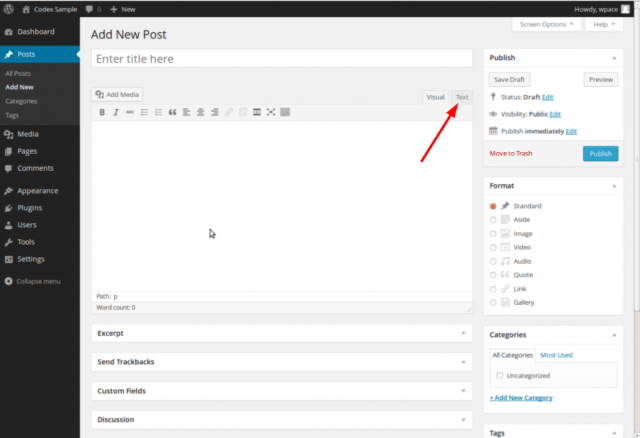
除了仪表盘,您经常使用到的还有编辑页面和WordPress编辑器。所以,您需要学会如何使用“所见即所得”(WYSIWYG)编辑器。当您制作新页面或发布帖子(或编辑现有内容)时,将看到下图内容:

在大多数情况下,WordPress中的编辑与Microsoft Word或Google Docs等文档编辑器中的编辑非常相似。正如在空白文本文档中输入正文部分一样,您需要在主窗口中输入文本,然后使用本节顶部的编辑按钮来调整网页内容的布局。
使用WordPress编辑工具需要注意的几点:
· 点击“控件按钮”(上图红色箭头所指部分)将会打开第二行编辑工具供您选择。
· 添加项目符号列表,编号列表,粗体文本,斜体文本和部分标题(如标题1,标题2,标题3等标签),使得您已完成的文本内容更具有可读性。
· 使用“添加媒体”功能将媒体库中的图片和视频文件等嵌入到您的内容中。
您需要花些时间来研究各种不同的编辑功能,点击“发布”按钮,WYSIWYG编辑器中创建的内容才会发表。您可以预览草稿内容,然后不断进行修改,直到符合满意的程度为止。
3. WordPress代码编辑程序
当您创建或编辑帖子和页面时,WordPress会默认显示可视化编辑器。如果您了解基本的编码知识,则可以通过点击“文本”按钮来显示代码编辑器进行修改:

虽说大多数初学者都用不到这个功能,但是该功能有以下几个优点:
· 有代码基础的用户可以很方便地进行代码修改。
· 发现可视化编辑器中某些内容的代码错误,可以使用代码编辑器手动修改。
· 通过查看可视化编辑器中创建的页面是如何以文本形式呈现的,来学习基础的HTML代码。
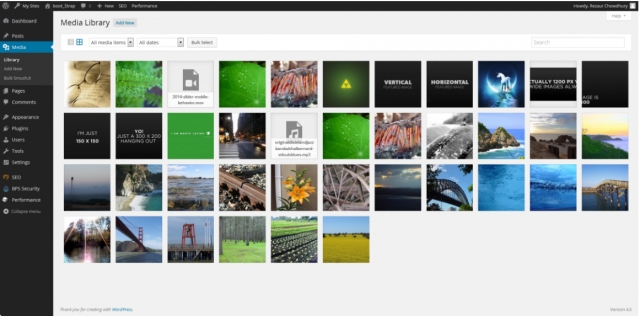
4. 媒体库
媒体库承载了用于构建WordPress网站的所有视觉文件,例如图像和视频。

您可以从左侧导航栏访问媒体库,或者从WordPress的不同编辑功能中进行调用。 一旦进入媒体库,您就可以获得每个视觉资料库的地址,通过它您就可以手动将其添加到网站(例如,添加到网站侧边栏的文本小部件中),为您解决基本的资源编辑需求。
5. 免打扰模式
不难发现,WordPress一直在改变。比如最小化干扰,并创建更好的写作体验,您可以点击下图中的四向箭头按钮,进入WordPress的“免打扰模式”。